The Plone developers have been working hard over the last years to build the next major release of Plone. It's now around the corner, and it's going to shine in CMS land. The first thing I am doing is testing its features for the end user, and since I am impatient, I use the core developers buildout and try to keep up with the development builds.
Here is how I can quickly test Plone 5 using the core development buildout. Assuming you're on a Mac or Linux box, this might be useful to you.
First, clone the 5.0 branch of the buildout.coredev repository from github.
$ git clone git@github.com:plone/buildout.coredev.git -b 5.0
...
$ cd buildout.coredev
When in doubt, you can always ask git to confirm that you're using branch 5.0 of the repository:
$ git status
# On branch 5.0
nothing to commit, working directory clean
Then I add a local.cfg file, extending buildout.cfg, where I override the parts setting so that I disable everything
that I do not immediately need to use. Buildout has a nice feature for doing that with the - operator.
[buildout]
extends =
buildout.cfg
parts -=
test
robot
alltests
alltests-at
checkversions
packages
flake8
releaser
themepreview
Now, using a virtualenv Python that I have previously installed for my Plone 5 tests, I run the usual buildout initialization commands:
$ ../../VENV/bin/python bootstrap.py -c local.cfg
...
$ bin/buildout -c local.cfg
...
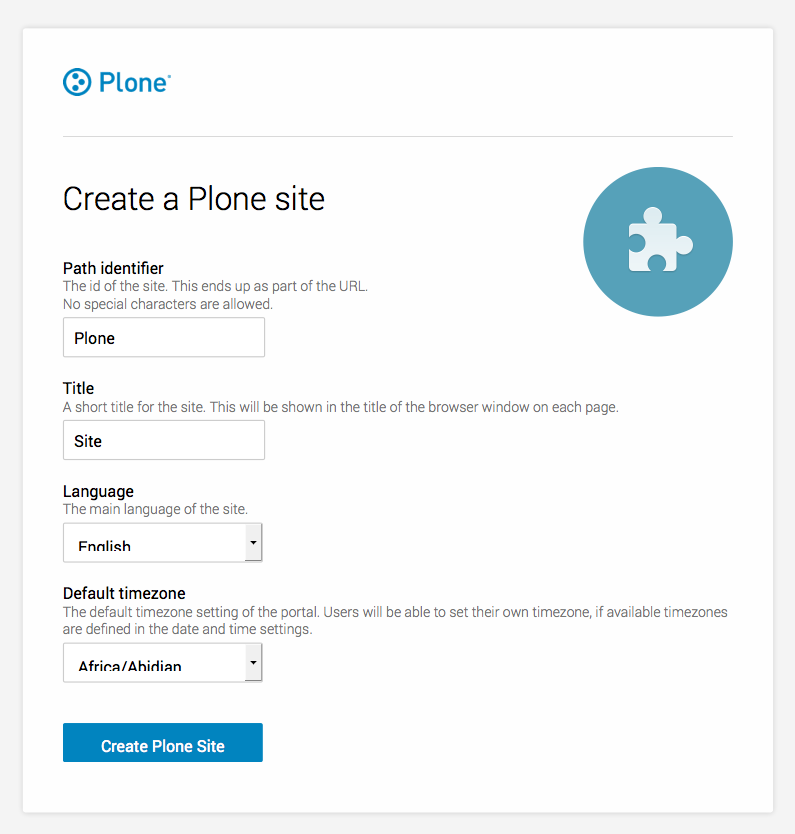
At the end of the buildout update process, we are ready to start the Plone server and create our first site:
$ bin/instance fg
...

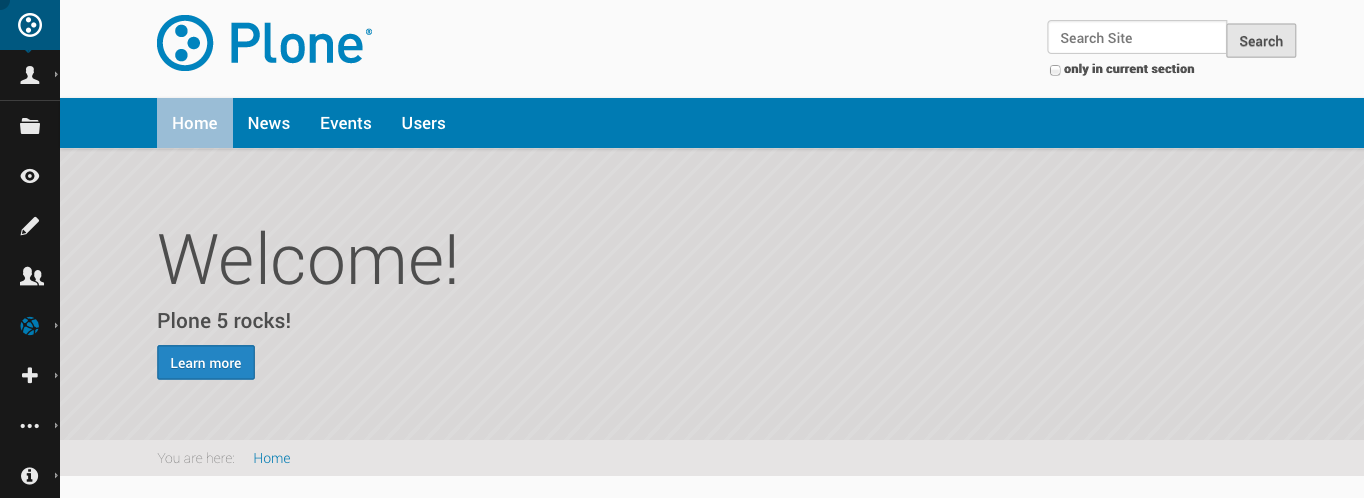
Done! Start playing with Plone 5's new UX, theme and content management interface.