Monitoring is important these days, to help you improve the response time of your web apps, and give you insights on how they are used. Subscription-based services lower the barrier of entry by not requiring you to install and manage your own monitoring infrastructure. And they are generally free for developers.
This article gives a starting point for those in the process of evaluating a solution for small web projects. It gives a shortlist of interesting options.
Pingdom
Pingdom allows you to configure uptime verifications and alerts for specific URLs of your website. When something on your site breaks, Pingdom notifies you via email or other channels. And you get reports that help understand how your site is running.
You will also want to do performance monitoring to help improve the website's design. This is where the Real User Monitoring option is useful. It helps you track if your site loads slowly at particular times, for particular locations (which is important if your project is global), with particular browsers, etc.

Get started with Pingdom for free here.
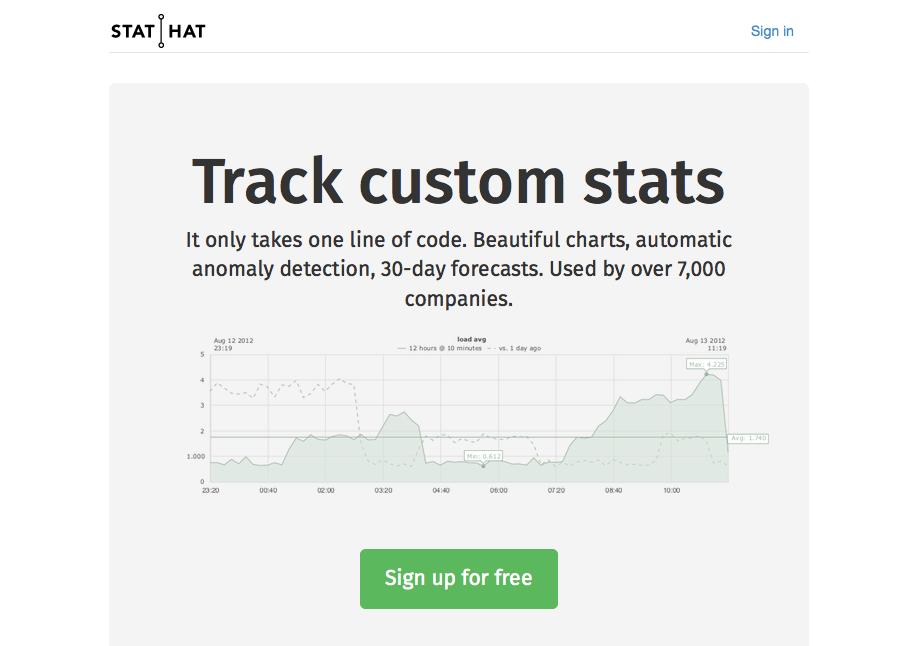
Stathat
Stathat's selling point is that it gives you detailed time series charts of your website. I imagine it would be interesting as a complement to a more classic uptime monitoring service.
As soon as I discovered it, I added it on my list of next services to test.

The sign up process for using Stathat for free is lightweight and starts here. You will be able to get up to 10 stat measures for free.
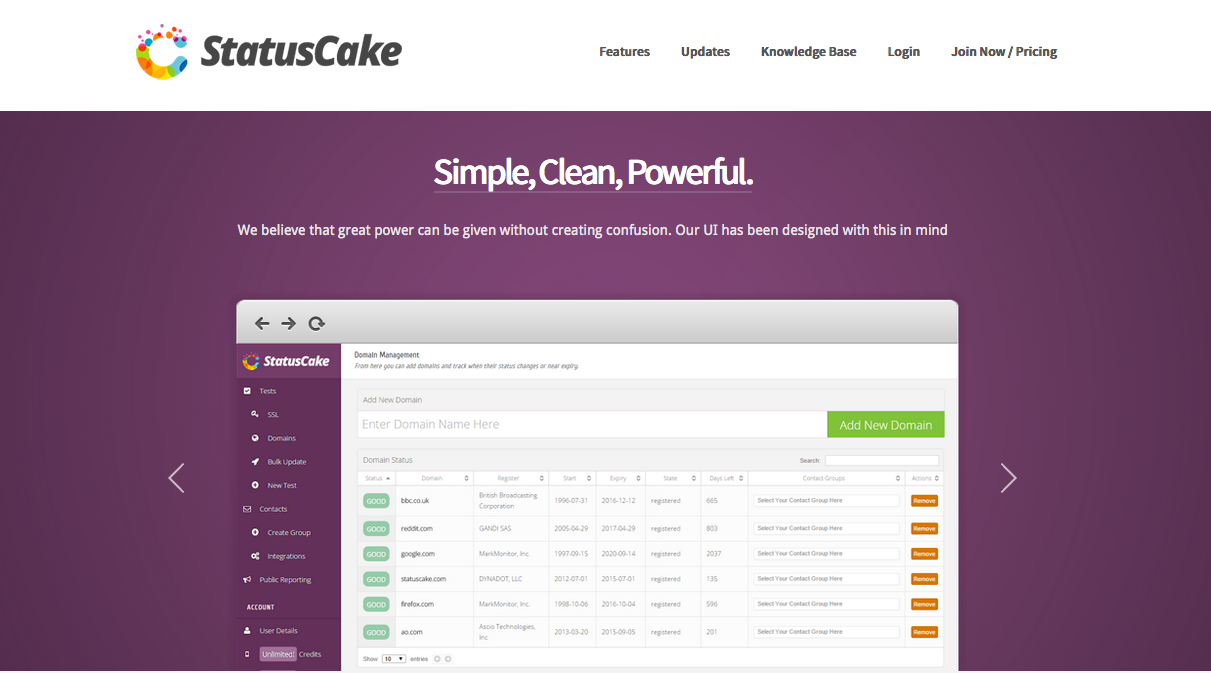
Statuscake
With Statuscake you can do performance monitoring and get alerted of issues, including security related ones. According to the information on their site, they have a global infrastructure and thus, you get informed ahead no matter the country a failing or problematic request come from.

Check the list of Statuscake's features here and get started for free here.
New Relic
New Relic provides a suite of performance monitoring tools, allowing you to capture and analyse anything users might do on your website or application.
In the context of static apps, where we have more and more sophisticated Javascript-based stuff, the New Relic Browser tool is handy to monitor how things work within the page life cycle, beyond the initial page load. Via the dashboards, you can also analyse events throughout the individual user's session, giving you a precise idea of possible problem sources.
I have started using New Relic Browser for the Content Gardening website, and will report about the experience as I go.

Get started for free here and get more detail about New Relic Browser on it's documentation page.





