In this series, I tried to give you an idea of using new tools and platforms such as Divshot for static sites hosting. I almost procrastinated, but finally kicked myself to deliver this third part, where I quickly present other cool services Divshot provides to make our hosting tasks easy.
Setting up DNS
You can add the domain that will be used for the public access to the site, using the domains:add
command while in the project's directory.
$ divshot domains:add contentgardening.com
...
Success: contentgardening.com has been added to contentgardening
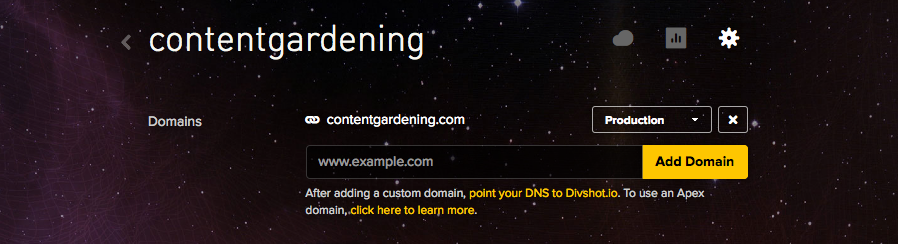
The alternative is doing that via the web, from your account dashboard.

Then you need to change the DNS server information to point to Divshot.io, using your
domain provider's interface. Basically, you will add a CNAME entry using your-app.divshot.io as the value.
I currently use DNSimple as my preferred domain provider. What they have built is awesome. I plan to write a dedicated article on their service at some point. A nice thing is that you can do the configuration to point to the hosted application, for most application platforms including Divshot, in one click, using their Services interface.
Routing and redirections
Divshot's server has a mechanism available for URL routing and redirections in static sites.
I currently only use it for redirections.
This is useful for example when you move a page to a new location and you want your site visitors,
at least those who have bookmarked it, to reach it via the old URL.
But let's see another real world use case.
The Content Gardening site has bilingual content, and I want the default language to be 'en'. The trick I use is to redirect people to /en by default when they point to the root.
In the past, I used a Javascript-based solution in the index.html file:
<script type="text/javascript">
// similar behavior as an HTTP redirect
window.location.replace("/en");
</script>
Now, using Divshot, I can get rid of that and let the static server handle it for me. I use the routing service to provide the redirection. This is done via the redirects parameter in the project's divshot.json file:
...
"redirects": {
"/": "/en"
}
Simple! After you deploy the changes to Divshot at the next push, the application settings are updated and the redirection rule starts its job.
But wait, how can I see that this works before pushing to the host?
Enter Superstatic
Superstatic is Divshot's static server software. The Divshot CLI includes this local static development server, so you can run it locally and have a preview of how your site is served live on the host.
So you may have to stop your static site generator's internal server (Jekyll, Harp, etc), and then run Superstatic instead, whenever you need to preview the way the app is really served on Divshot.
$ divshot server
Now, you can test the routing and redirect features, by going to http://localhost:3474.
One important thing: For static site generator users, you must build your site using the build command just before, because Divshot's server only serves the compiled HTML. Well, it's just a web server, as Apache or NginX.





